Designing and Producing: What is a Website Storyboard?
A Website storyboard is a visual representation of your website’s structure. Let’s explore details about Designing and Producing: What is a Website Storyboard?
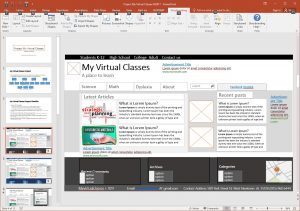
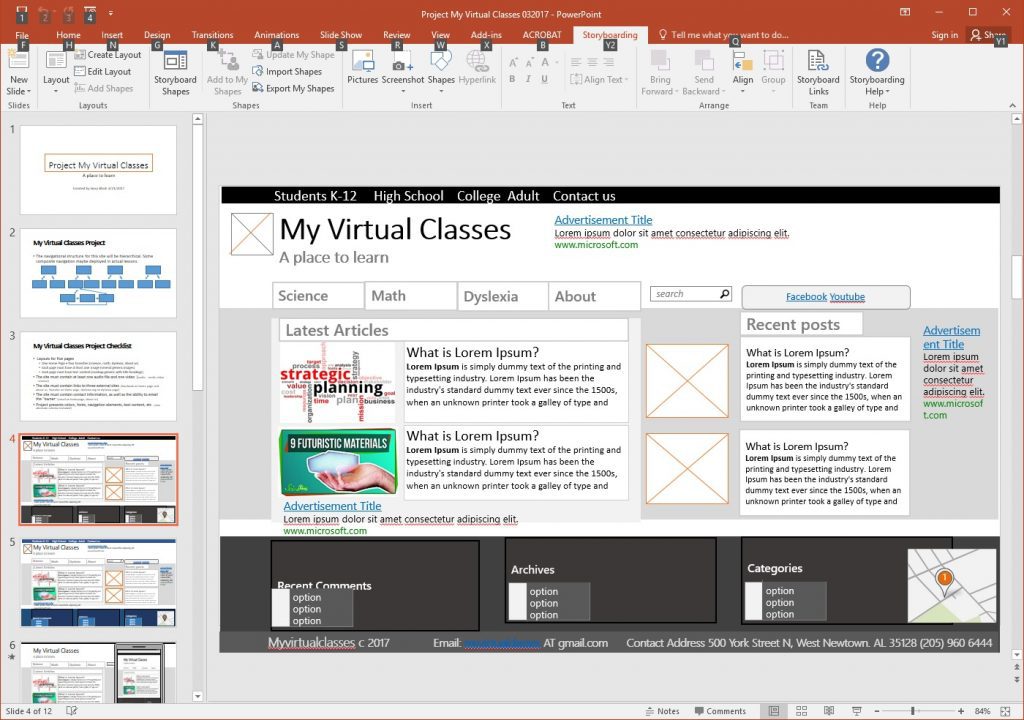
This is a snapshot post of the details developed for this actual website.
Updated May 2, 2021

It storyboard design maps out all the components of the site and how the posts, pages, images and more inter-relate.
Planning Structures
Creating a website storyboard can help the developer plan, organize the website. Also plan the internal linking structure between pages outlined.
Using a storyboard you can plot a visitors path through your website to find your most important pieces of content.
Many designs are flawed by poor planning, for example menu lists that do not make sense.
Moreover, remember this rule.
Vaughan’s General Rule for Interface Design!
“The best user interface demands the least learning effort.”
In our example See image above. Storyboard a site you will see several elements included using PowerPoint 2016.
There are many applications which may be used for story-boarding.
Moreover, one application you may consider WireframeSketcher.com.
PowerPoint is a good alternative because it allows both to separate out each “frame”, but also to see the entire navigation in Slide Sorter view.
Requirements for our storyboard:
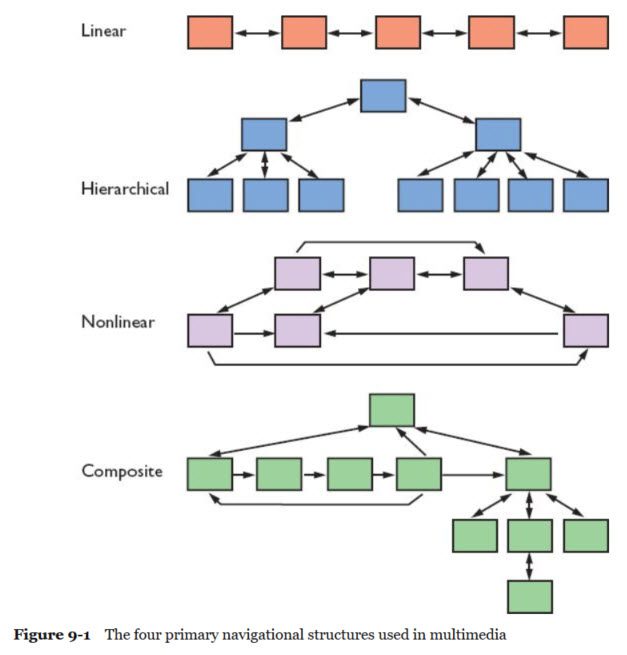
- The navigational structure you are using must be stated
- Contain layouts for at least five pages
- One Home Page + four branches
- Each page must have at least one image
- Each page must have text content
- Must contain at least one audio file and one video
- The site must contain links to three external sites
- Must contain contact information, as well as the ability to email the “owner” (you)
- Be specific! Colors, fonts, navigation elements, text content, etc.

Just to restate and summarize.






Add comment